-
Услуги и товары
Широкий выбор услуг
и качественных товаров. -
Портфолио работ
Искусство в каждом
выполненном проекте. -
Журнал публикаций
Новости, обзоры, скидки
и прочее в одном месте. -
Отзывы о нас
Слова клиентов - наше
лучшее портфолио. -
Наши контакты
Выберите удобный для
себя способ связи. -
Вопросы и ответы
Архив ответов поддержки
на популярные запросы. -
Прайс-лист услуг
Список и стоимость
предложений от студии. -
Сезонная скидка
Супер предложение
скидка до конца зимы.
Как улучшить свой сайт? Визуальные решения за 5 минут
Каждый из нас натыкался на простые сайты, на которые невозможно было нормально смотреть. И вот казалось бы, вы не потратили деньги на дизайн, вы пишите хорошие материалы, почему же не уделить 5 минут на то, чтобы пользователю было комфортно?
Навигация по материалу
В этом материале я разберу несколько самых явным ошибок, и подскажу как их исправить.
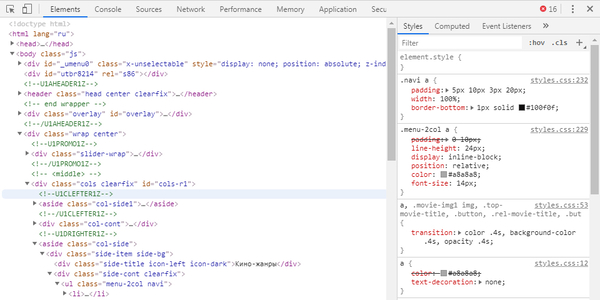
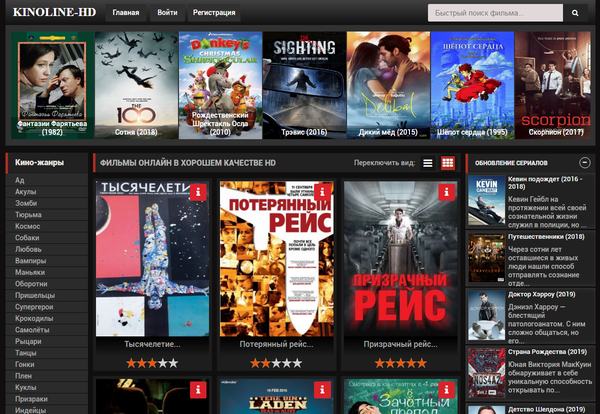
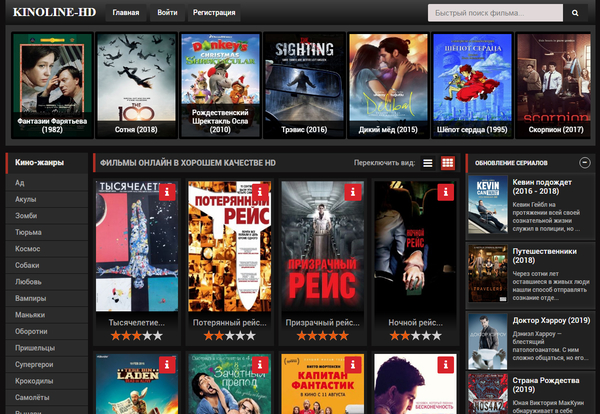
Для примера выбран первый-попавшиеся кино-сайт, я буду исправлять моменты без переработки шаблона, о чём я и говорил - максимально просто, максимально быстро. Только то, что я могу изменить при помощи консоли.
Что в итоге?
Сразу же, первым пунктом хочу показать как было и как стало, да бы не отнимать ваше время. Затрачено даже менее 5 минут, к сожалению, сам шаблон выполнен бездарно, построение шаблона от и до неправильное, повлиять удалось не на многое.
Даже такими, не значительными изменениями - можно разгрузить визуальное восприятие шаблона. Человеку станет проще сосредоточиться на выборе кинофильмов, а так же, ознакомиться с обновлениями и доступными категориями, что по сути и есть самыми важными элементами данного сайта.
Важность отступов в дизайне сайта
Отступы — это важный аспект дизайна веб-сайта, который относится к пустому пространству вокруг элементов на странице. Он выполняет несколько важных функций, включая разделение элементов, создание визуальной иерархии и улучшение общего пользовательского опыта.
Во-первых, заполнение помогает отделить различные элементы на странице и облегчает их различение. Это улучшает читабельность контента и облегчает пользователям понимание структуры и назначения страницы. Кроме того, заполнение помогает создать визуальную иерархию на странице, облегчая пользователям понимание того, какие элементы являются наиболее важными. Это особенно важно для веб-сайтов, содержащих много информации, поскольку может помочь пользователям перейти к наиболее важному содержимому.
Наконец, использование отступов в дизайне веб-сайта может значительно улучшить общее взаимодействие с пользователем. Это связано с тем, что он дает ощущение передышки и позволяет пользователям воспринимать контент, не чувствуя себя перегруженным. Это также может помочь создать более визуально привлекательный дизайн, что повысит вероятность того, что пользователи будут проводить больше времени на сайте. Заполнение также помогает улучшить доступность, так как предоставляет достаточно места для пользователей с двигательными нарушениями, чтобы нажимать на кнопки и взаимодействовать с элементами. В заключение, важность отступов в дизайне веб-сайтов нельзя переоценить, и они необходимы для создания эффективных и удобных веб-сайтов.
Значение размера шрифта для сайта
Размер шрифта является важным аспектом веб-дизайна, который может сильно повлиять на удобочитаемость и общий пользовательский интерфейс веб-сайта. Правильный размер шрифта может облегчить чтение текста, в то время как маленький или слишком большой размер шрифта может вызвать напряжение глаз и затруднить понимание содержания пользователями. По этой причине очень важно выбирать размеры шрифта, соответствующие контексту и аудитории веб-сайта.
Для удобства рекомендуется использовать размер шрифта, который достаточно велик, чтобы его можно было легко читать, но не настолько велик, чтобы занимать слишком много места на странице. Хорошее эмпирическое правило — использовать размер шрифта от 14 до 16 пикселей для основного текста и более крупные размеры для заголовков и заголовков. Это гарантирует, что пользователи могут комфортно читать контент, не напрягая глаз.
Кроме того, при выборе размера шрифта важно учитывать потребности пользователей в доступности. Для лиц с нарушением зрения рекомендуется размер шрифта не менее 18 пикселей. Также важно убедиться, что размер шрифта может быть изменен пользователями либо через браузер, либо с помощью пользовательских настроек на веб-сайте. Это позволяет пользователям увеличивать или уменьшать размер шрифта по мере необходимости для личного удобства и специальных возможностей. Принимая во внимание эти факторы, дизайнеры веб-сайтов могут гарантировать, что размеры шрифтов, используемые на их сайте, будут удобными и доступными для всех пользователей.
Размещение изображений и их размеры
Размер изображения является критически важным компонентом дизайна веб-сайта, который может повлиять на общий пользовательский опыт, а также на время загрузки страницы. Большие изображения с высоким разрешением могут замедлить работу веб-сайта и вызвать его медленную загрузку, особенно для пользователей с медленным подключением к Интернету. С другой стороны, маленькие изображения с низким разрешением могут не обеспечивать достаточную детализацию или качество для эффективной передачи предполагаемого сообщения.
При включении изображений в контент веб-сайта важно выбирать размеры изображений, оптимизированные как для скорости, так и для качества. Этого можно добиться, сжимая изображения, чтобы уменьшить размер их файлов, сохраняя при этом хороший уровень качества. Например, формат JPEG — хороший выбор для фотографий и других изображений с большим количеством цветов и деталей, поскольку он обеспечивает высокий уровень сжатия без ущерба для качества. Для графики или изображений с большими областями сплошного цвета формат PNG может быть лучшим выбором, поскольку он обеспечивает лучшие параметры сжатия и прозрачности.
В дополнение к оптимизации размеров изображений также важно учитывать размещение и использование изображений в контенте. Большие изображения, занимающие всю ширину страницы, могут замедлить работу веб-сайта и отрицательно сказаться на пользовательском опыте, в то время как изображения меньшего размера, стратегически размещенные в тексте, могут помочь разбить содержимое и сделать его более привлекательным. Тщательно выбирая и оптимизируя размеры изображений, дизайнеры веб-сайтов могут обеспечить эффективное использование изображений для улучшения взаимодействия с пользователем без негативного влияния на производительность веб-сайта.
Резюмируем
В заключение, дизайн веб-сайта является важным фактором, определяющим общий пользовательский опыт и успех веб-сайта. Делая продуманный выбор размеров шрифта, размеров изображений и отступов, дизайнеры веб-сайтов могут значительно улучшить внешний вид своего сайта. Используя легко читаемые размеры шрифта, выбирая размеры изображений, оптимизированные как по скорости, так и по качеству, а также добавляя соответствующие отступы, дизайнеры веб-сайтов могут создать удобный и визуально привлекательный веб-сайт, который привлекает и удерживает посетителей.
Поскольку технологии и пользовательские предпочтения продолжают развиваться, дизайнерам веб-сайтов важно быть в курсе передовых методов проектирования веб-сайтов. Сосредоточив внимание на деталях, таких как размер шрифта, размер изображения и отступы, дизайнеры веб-сайтов могут создать веб-сайт, который будет одновременно эстетически привлекательным и функциональным, предоставляя отличный пользовательский интерфейс для всех посетителей. Внеся эти изменения, дизайнеры веб-сайтов могут помочь обеспечить успех и рост своего веб-сайта.